Project Overview
The Product
Newfields is an art museum and nature pavilion in Indianapolis, Indiana. The art museum contains four floors of art galleries, seeking to connect the community with the arts.
Project Duration
January 2022 - April 2022

The Problem
Casual art museum attendees are unsure of how to interact with the museum.
The Goal
This art history app will help casual museum-goers interact with the art history elements of the museum by presenting information in a fun and interactive game-like fashion.
My Role
Solo UX Designer
Responsiblities
-
Conducting User Interviews
-
Paper and Digital Wireframes
-
Low and High-Fidelity Prototypes
-
Conducting Usability Studies
-
Iterating on Designs
User Research
After conducting interviews and utilizing empathy maps, I was able to gain an understanding of potential users and their needs. A primary user group identified through the research process were casual museum-goers who are looking to have fun, learn something new, and dive deeper into their personal interests.
This user group revealed that entertainment is a significant factor in attending the art museum. Research also pointed to the idea that this group is looking for more engaging content when attending the art museum. Other user challenges identified were lack of materials that users were interested in and desiring new content to interact with.
Pain Points
1
Material
Casual museum goers are looking for new material when they go to the art museum.
2
Engagement
Casual museum goers want to lean something new and have fun when they attend the art museum.
3
Knowledge
Casual museum goers don't feel confident in their knowledge of art history.
Starting the Design
Paper Wireframes
User engagement with the museum was the focus of the initial design.
Elements that users accessed most frequently were prioritized on the home screen.

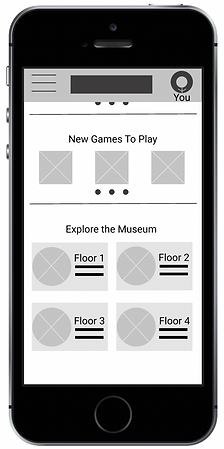
Digital Wireframes
Highly accessible and screen reader-friendly navigation menu.


Game interaction is front and center, increasing engagement with users.
Floors are accessible from the home screen for easy navigation throughout the museum.
Low-Fidelity Prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow for exploring the museum, obtaining information on the history of the artwork, playing a game, and redeeming rewards.
View the low-fidelity prototype.

Usability Studies
Two rounds of usability studies were conducted. The first study informed mockups that were used in a high-fidelity prototype.
The high-fidelity prototype was then used to complete the second usability study, which lead to a final round of design revisions.
Key Insights
-
Users want more visual cues to help navigation.
-
Users want rewards to be front and center.
-
Users want an intuitive way to navigate to the homepage.
-
Users want intuitive visual cues to navigate backward.
-
Users want more accessible audio for artwork screens.
Design Revisions
Before Usability Study

After Usability Study

"Users want more visual cues to help navigation"
Before Usability Study

After Usability Study

"Users want rewards to be front and center"
Mockups




High-Fidelity Prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes that were made after the usability study.
View the high-fidelity prototype.

Accessibility Considerations
1
Implemented clear labels on interactive elements that can be read by screen readers.
2
The color contrast throughout the app was tested and meets web accessibility guidelines.
Takeaways
Impact
This app makes users more confident when engaging with the art museum and makes return visits more likely.
A participant in a usability study said:
"I can definitely see myself having fun at the museum with this app. I would end up going more frequently since I have a better way to interact with the artwork there!"
What I Learned
Throughout the design process I learned to listen to users about their experience with the app and used their feedback to make the design more useful, accessible, and enjoyable for all users.